
Nếu ứng dụng của bạn cần soạn thảo và hiển thị nội dung html thì mình có giải pháp sử dụng webbrowser control để soạn thảo nội dung. Chỉ cần nhúng nó vào form và sử dụng phương thức .Document.ExecCommand để tiến hành việc định dạng cho nó.

Để có thể soạn thảo nội dung trực tiếp trên webbrowser control thì bạn cần khai báo thuộc tính như sau:
txtEditor.Navigate("about:blank");
txtEditor.Document.DomDocument.DesignMode = "On";
Sử dụng document.execCommand(command, showUI, value) để tiến hành việc định dạng.
| Value | Mô tả |
| command | “backColor” “bold” “createLink” “copy” “cut” “defaultParagraphSeparator” “delete” “fontName” “fontSize” “foreColor” “formatBlock” “forwardDelete” “insertHorizontalRule” “insertHTML” “insertImage” “insertLineBreak” “insertOrderedList” “insertParagraph” “insertText” “insertUnorderedList” “justifyCenter” “justifyFull” “justifyLeft” “justifyRight” “outdent” “paste” “redo” “selectAll” “strikethrough” “styleWithCss” “superscript” “undo” “unlink” “useCSS” |
| showUI | True nếu hiển cần thị GUI của command, vd sử dụng chèn hình ảnh, link vv .. |
| value | Giá trị của command, vd: màu sắc, liên kết vv… |
txtEditor.Document.ExecCommand("FontSize", False, 16) //Set khối đã chọn font size = 16px
txtEditor.Document.ExecCommand("insertImage", True, Nothing) //Show popup hiển thị chèn hình ảnh
txtEditor.Document.ExecCommand("foreColor", False, "#ff0000") //Set khối đã chọn có màu chữ thành đỏ
Để lấy nội dung đoạn html đã nhập ta sử dụng thuộc tính: txtEditor.DocumentText
Để gắn giá trị html cho webbrowser ta sử dụng phương thức txtEditor.Document.Write(“Nội dung html”)
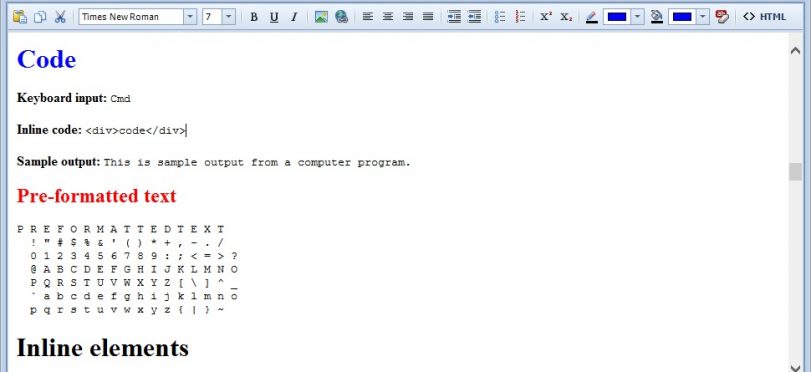
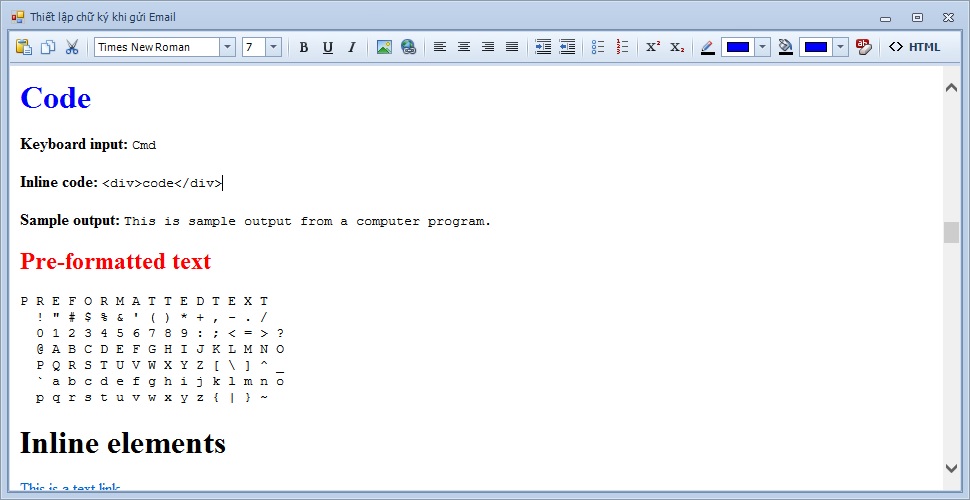
Demo form html editor mình xây dựng cho mục tạo chữ ký khi gửi email

Liên hệ: Mr. Hải - Zalo/Phone: 0902.035.028 - hainh2k3@gmail.com

-
Với nhiều năm kinh nghiệm và làm việc trực tiếp xây dựng các hệ thống website, phần mềm quản lý, kế toán, kho, bán hàng, ERP, điều hành, giám sát và quản lý sản xuất như MES, Andon, mobile … Mình hoàn toàn tự tin có thể tư vấn cũng như hỗ trợ các bạn các giải pháp, vấn đề bạn quan tâm.
Mình cũng có mong muốn hợp tác, trao đổi, cùng làm với các bạn có ý tưởng phát triển dự án thú vị, hãy liên hệ với mình ngay nhé.
Bài mới đăng
Theo dõi
0 Comments
Thích nhất
