
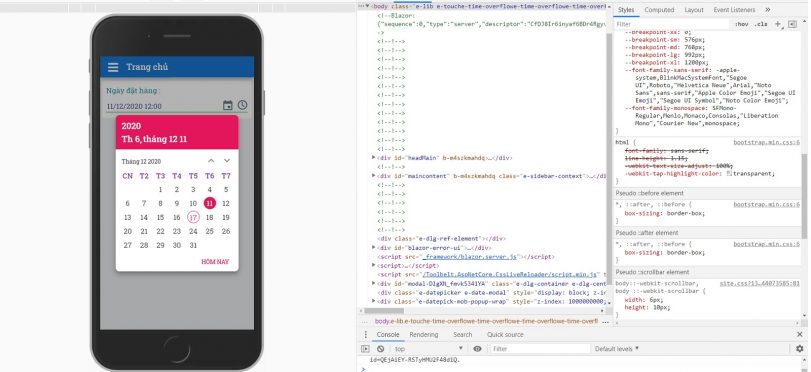
Chắc các bạn cũng đã từng như mình nếu muốn kiểm tra phần tử của một dropdown menus, hoặc 1 popup trên Chrome Dev Tool, tuy nhiên nếu mình di chuột hoặc click ra ngoài thì popup cũng như dropdown menu bị đóng, thành ra không thể xem style của nó được. Nguyên nhân thì do WebElement đó có sự kiện mouse out hoặc blur, hover ra ngoài sẽ tự động close popup, mình có thể disable event đó đi để xử lý cũng được. Ngoài ra có một cách dễ dàng hơn là giả lập yêu cầu giữ nguyên trạng thái forcus hiện tại với options “Emulate a focused page”.
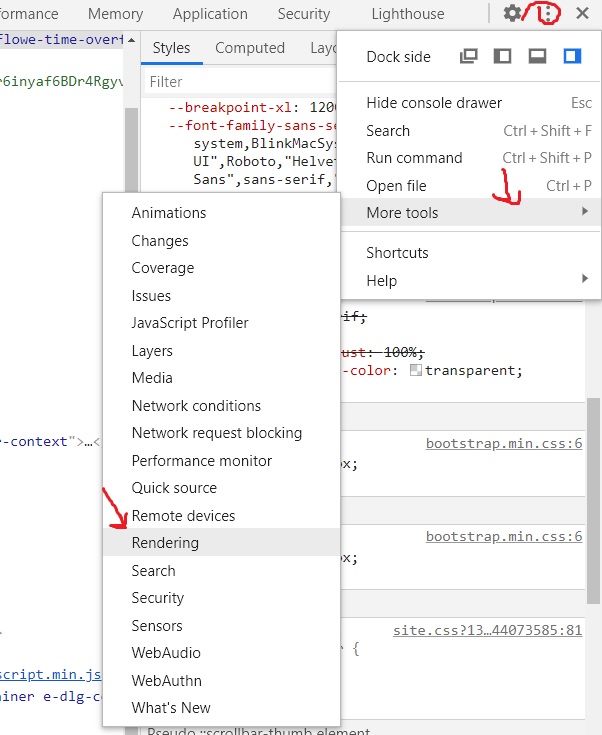
Đầu tiên bạn cần vào dấu ba chấm dọc cạnh biểu tượng setting, chọn More tools -> Rendring như hình dưới đây để xuất hiện tab Rendering với các chức năng.

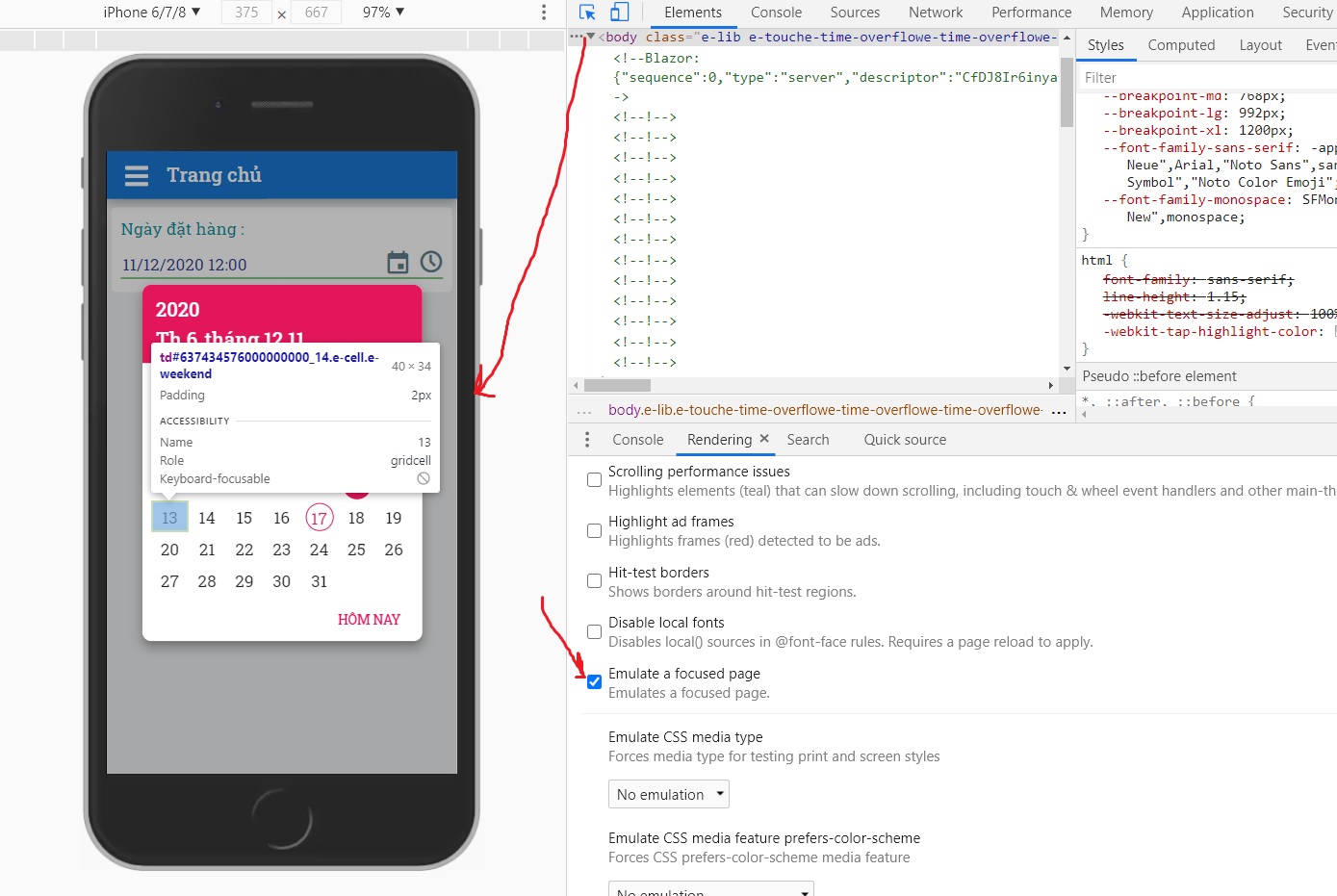
Giờ chỉ việc chọn tab Rendering -> tích vào Emulate a forcused page là có thể kiểm tra được phần tử đang xuất hiện rồi.

Liên hệ: Mr. Hải - Zalo/Phone: 0902.035.028 - hainh2k3@gmail.com

-
Với nhiều năm kinh nghiệm và làm việc trực tiếp xây dựng các hệ thống website, phần mềm quản lý, kế toán, kho, bán hàng, ERP, điều hành, giám sát và quản lý sản xuất như MES, Andon, mobile … Mình hoàn toàn tự tin có thể tư vấn cũng như hỗ trợ các bạn các giải pháp, vấn đề bạn quan tâm.
Mình cũng có mong muốn hợp tác, trao đổi, cùng làm với các bạn có ý tưởng phát triển dự án thú vị, hãy liên hệ với mình ngay nhé.
