
Chẳng là gần đây mình có một module thực hiện việc upload hình ảnh từ mobile lên server, tuy nhiên khi hình ảnh được đẩy lên server rồi thì xem lại có hình thì bị xoay, hình thì không như dưới đây

Sau khi loay hoay tìm các vấn đề không biết tại sao thì cuối cùng mình cũng tìm ra từ khóa “mobile image exif orientation”. Và cuối cùng vấn đề của mình cũng đã được giải quyết. Lý do là vì bất kỳ hình ảnh nào được chụp từ thiết bị di động sẽ đều được lưu hướng gia tốc ( xoay ) hiện tại của điện thoại vào thẻ Exif, gọi là metadata image. Các bạn có thể tìm hiểu thêm thông tin về Exif tại đây . Dựa vào thông tin được lưu trong ảnh đó thì các trình xem ảnh sẽ tự động xoay hướng ảnh sao cho phù hợp. Vấn đề là khi chúng ta upload lên server và chương trình xem ảnh của chúng ta lại không quan tâm đến thông tin đó, bởi vậy ảnh bị hiển thi sai hướng. Giải quyết vấn đề này chúng ta có 2 hướng:
- Đọc thông tin đó và xoay lại hướng phù hợp trước khi ra view người xem.
- Xoay lại hướng trước khi lưu vào server.
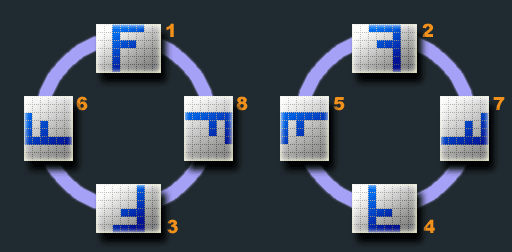
Giá trị được lưu vào EXIF orientation sẽ là kiểu số từ 1 đến 8:
- 0 độ, không cần điều chỉnh
- 0 độ, hình ảnh được lật về bên phải
- 180 độ, ảnh lật xuống phía dưới
- 180 độ, ảnh lật về phía phải
- 90 độ, ảnh lật về phía phải
- 90 độ, quay phải
- 270 độ, ảnh lật về phía phải
- 270 độ, quay phải

Về vấn để xử lý trên code C# với đối tượng Image hoặc Bitmap thì đầu tiên mình lấy giá trị Exif Orientation của nó, sau đó giựa vào giá trị từ 1 – 8 đó để biết được hướng ảnh cần xoay, cuối cùng gọi phương thức RotateFlip của ảnh đó là xong.
// Biến img là biến Image hình ảnh
// 0x0112 là tag Orientation được lưu trong Exif
var _exifOrientation = img.GetPropertyItem(0x0112); // return 1 -> 8
// Để chắc ăn là hình ảnh có tag đó thì ta có thể dùng lệnh kiểm tra
if (img.PropertyIdList.Contains(0x0112)){ .... }
Đoạn code lấy hướng cần xoay của ảnh giựa vào giá trị Exif Orientation
private RotateFlipType GetOrientationToFlipType(int orientationValue)
{
RotateFlipType rotateFlipType = RotateFlipType.RotateNoneFlipNone;
switch (orientationValue)
{
case 1:
rotateFlipType = RotateFlipType.RotateNoneFlipNone;
break;
case 2:
rotateFlipType = RotateFlipType.RotateNoneFlipX;
break;
case 3:
rotateFlipType = RotateFlipType.Rotate180FlipNone;
break;
case 4:
rotateFlipType = RotateFlipType.Rotate180FlipX;
break;
case 5:
rotateFlipType = RotateFlipType.Rotate90FlipX;
break;
case 6:
rotateFlipType = RotateFlipType.Rotate90FlipNone;
break;
case 7:
rotateFlipType = RotateFlipType.Rotate270FlipX;
break;
case 8:
rotateFlipType = RotateFlipType.Rotate270FlipNone;
break;
default:
rotateFlipType = RotateFlipType.RotateNoneFlipNone;
break;
}
return rotateFlipType;
}
Xoay lại hình ảnh theo hướng cần thiết
img.RotateFlip(GetOrientationToFlipType(_exifOrientation));
Liên hệ: Mr. Hải - Zalo/Phone: 0902.035.028 - hainh2k3@gmail.com

-
Với nhiều năm kinh nghiệm và làm việc trực tiếp xây dựng các hệ thống website, phần mềm quản lý, kế toán, kho, bán hàng, ERP, điều hành, giám sát và quản lý sản xuất như MES, Andon, mobile … Mình hoàn toàn tự tin có thể tư vấn cũng như hỗ trợ các bạn các giải pháp, vấn đề bạn quan tâm.
Mình cũng có mong muốn hợp tác, trao đổi, cùng làm với các bạn có ý tưởng phát triển dự án thú vị, hãy liên hệ với mình ngay nhé.
