
Mình hay lang thang trang https://codepen.io để tìm các đoạn css, javascript hay để khi cần sử dụng và cũng có sưu tầm được một số hiệu ứng background cho website hay ho. Chúng ta thử ngó qua một số hiệu ứng mà mình thích nhất xem sao nhé, thường mình hay sử dụng chúng cho trang login hoặc các trang landing page.
1. Bokeh effect (CSS)

https://codepen.io/Mamboleoo/pen/BxMQYQ
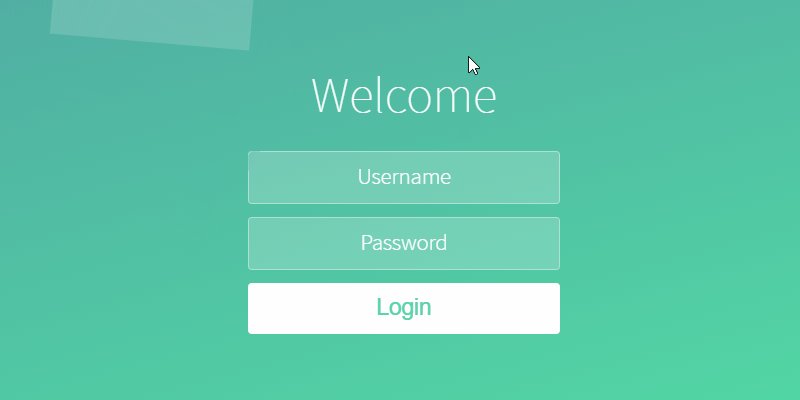
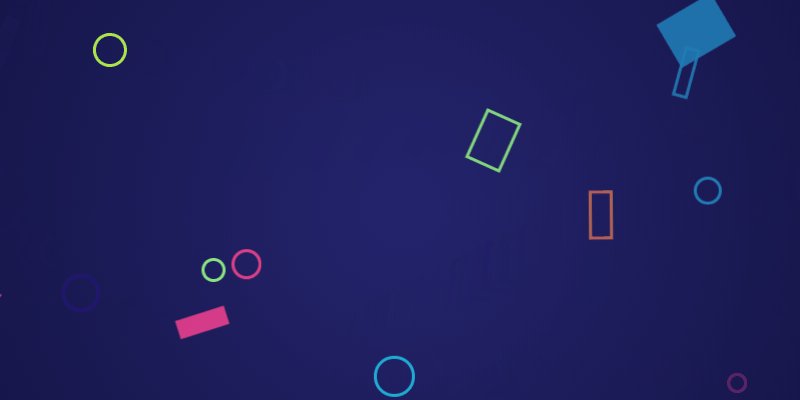
2. Calm breeze login screen

https://codepen.io/Lewitje/pen/BNNJjo
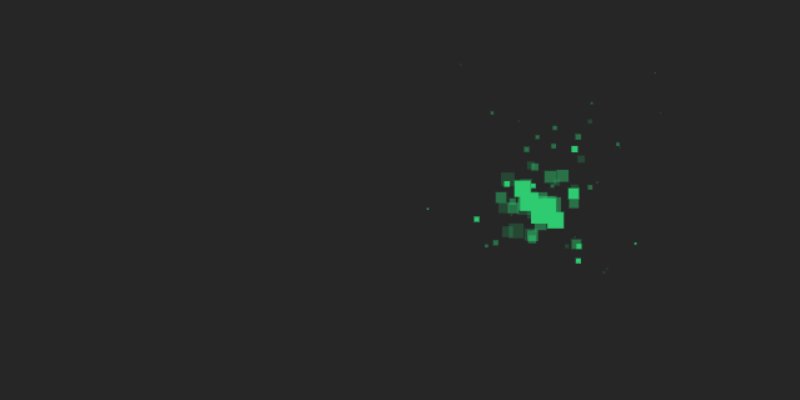
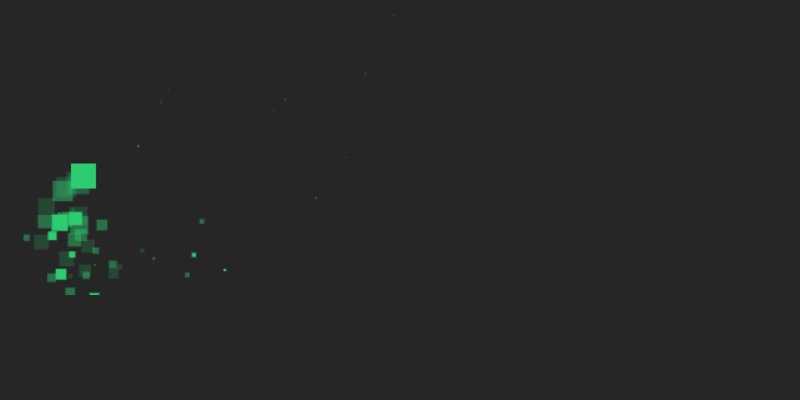
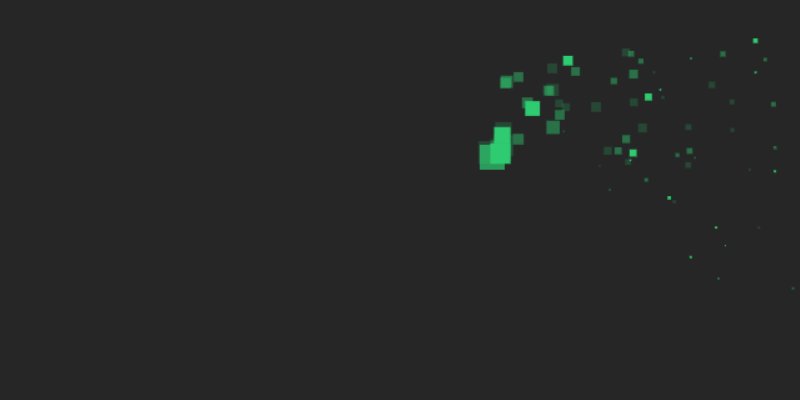
3. Tesselation Transition

https://codepen.io/jhnsnc/pen/Mprdaa
4. CSS Particles

https://codepen.io/giana/pen/ZGZeWR
5. Random Pure CSS Parallax Stars

https://codepen.io/CKH4/pen/vNyyaL
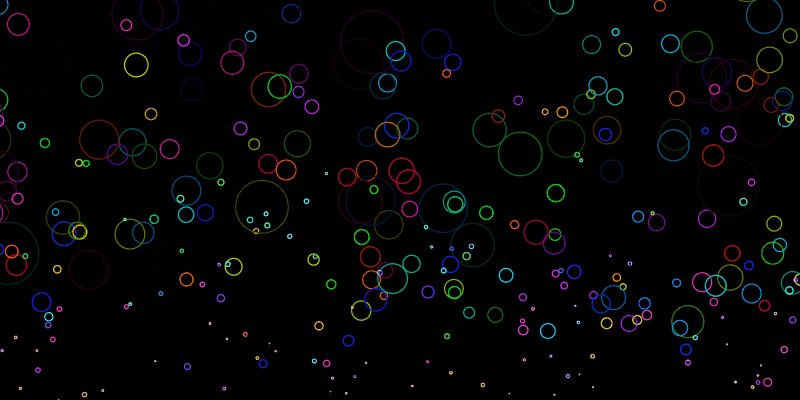
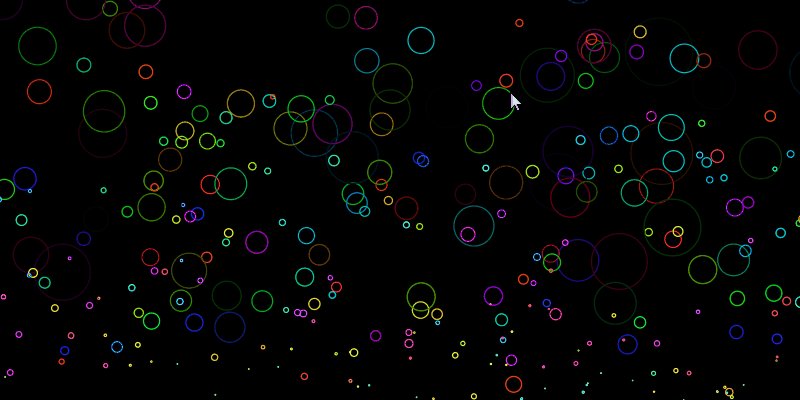
6. Bubbles (SVG)

https://codepen.io/yukulele/pen/GppYjd
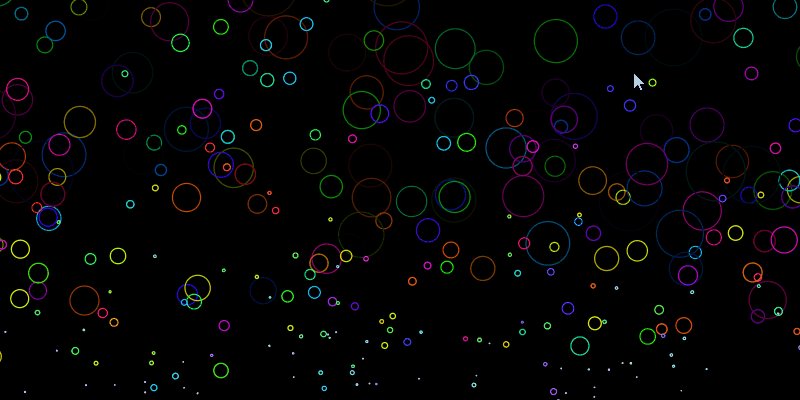
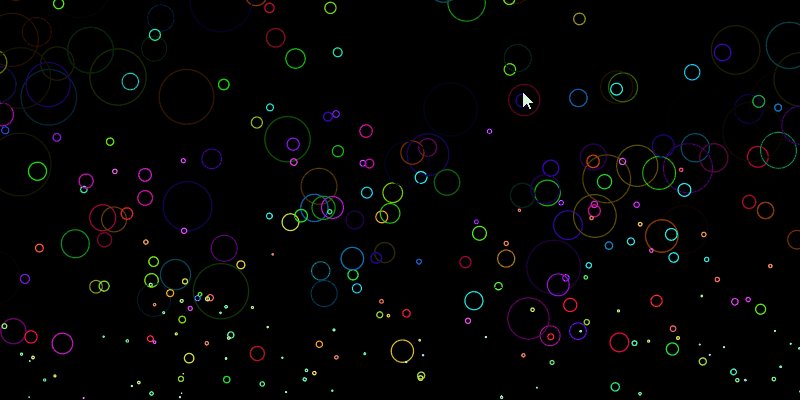
7. Particles #13 – Background with Hover

https://codepen.io/alexsafayan/pen/ypbch
8. Three.js Particle Blown Up

https://codepen.io/ryonakae/pen/wKqYxR
9. Portfolio Home Page

https://codepen.io/j-w-v/pen/RrMLjV
10. Gradient color by HSL

https://codepen.io/wakamsha/pen/GpxJmg
Xem thêm tại đây : https://codepen.io/collection/ABNwxq/
Liên hệ: Mr. Hải - Zalo/Phone: 0902.035.028 - hainh2k3@gmail.com

-
Với nhiều năm kinh nghiệm và làm việc trực tiếp xây dựng các hệ thống website, phần mềm quản lý, kế toán, kho, bán hàng, ERP, điều hành, giám sát và quản lý sản xuất như MES, Andon, mobile … Mình hoàn toàn tự tin có thể tư vấn cũng như hỗ trợ các bạn các giải pháp, vấn đề bạn quan tâm.
Mình cũng có mong muốn hợp tác, trao đổi, cùng làm với các bạn có ý tưởng phát triển dự án thú vị, hãy liên hệ với mình ngay nhé.
Bài mới đăng
Theo dõi
0 Comments
Thích nhất
