
Việc bắt người dùng nhập Captcha trước khi submit form sẽ giảm thiểu rất nhiều những thư spam từ các robot. Nếu không có nó có thể các tool sẽ liên tục chèn dữ liệu vào database gây phình flood database. Hiện tại thì recaptcha của google đã ra tới v3 mình thấy rất dễ sử dụng và tích hợp vào trang web. Người dùng không phải click chuột hay bấm xác nhận chọn hình ảnh khó chịu như trước nữa. Thay vì thế khách truy cập đến sẽ được chỉ định “điểm số rủi ro” dựa trên nguồn của họ hoặc hành động họ muốn thực hiện trên trang web. Điểm số sẽ tăng từ 0,1 (xấu) lên 1 (tốt). Quản trị viên trang web có thể quyết định cách trang web của họ phản ứng dựa trên điểm số rủi ro.

Hãy xem video giới thiệu về hệ thống này nhé
“Đầu tiên, bạn có thể đặt một ngưỡng để xác định khi nào một người dùng được đi qua hay cần phải được xác thực, ví dụ thông qua xác thực hai yếu tố và xác thực quan điện thoại” – Google giải thích trên blog Webmaster của mình.
“Thứ hai, bạn có thể kết hợp điểm số với các tín hiệu nhận dạng của riêng bạn mà reCAPTCHA không thể truy xuất được – như profile người dùng hay lịch sử giao dịch. Thứ ba, bạn có thể sử dụng điểm số reCAPTCHA như một trong các tín hiệu nhận dạng để huấn luyện mô hình machine learning của bạn thực hiện nhiệm vụ rà soát“.
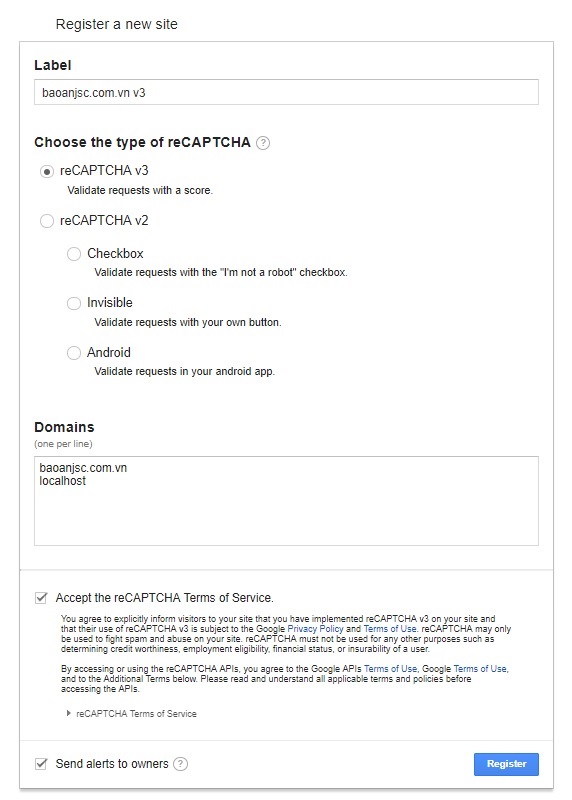
Để sử dụng recaptcha đầu tiên các bạn cần khai báo tại địa chỉ https://www.google.com/recaptcha/admin

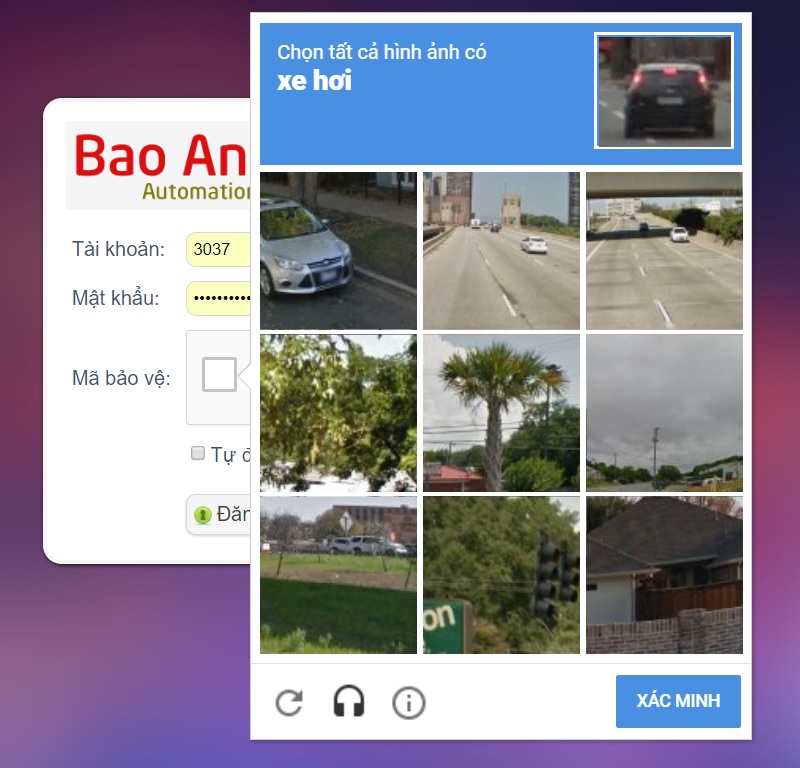
Tại ô Label nhập tên tùy ý. Chọn reCaptcha v3 cho dễ dùng nhé, cái v2 giờ nó bắt xác nhận khùm khoằm quá. Phần Domains các bạn nhập tên miền các trang web sẽ sử dụng recaptcha. Bấm Register để hoàn thiện form đăng ký.

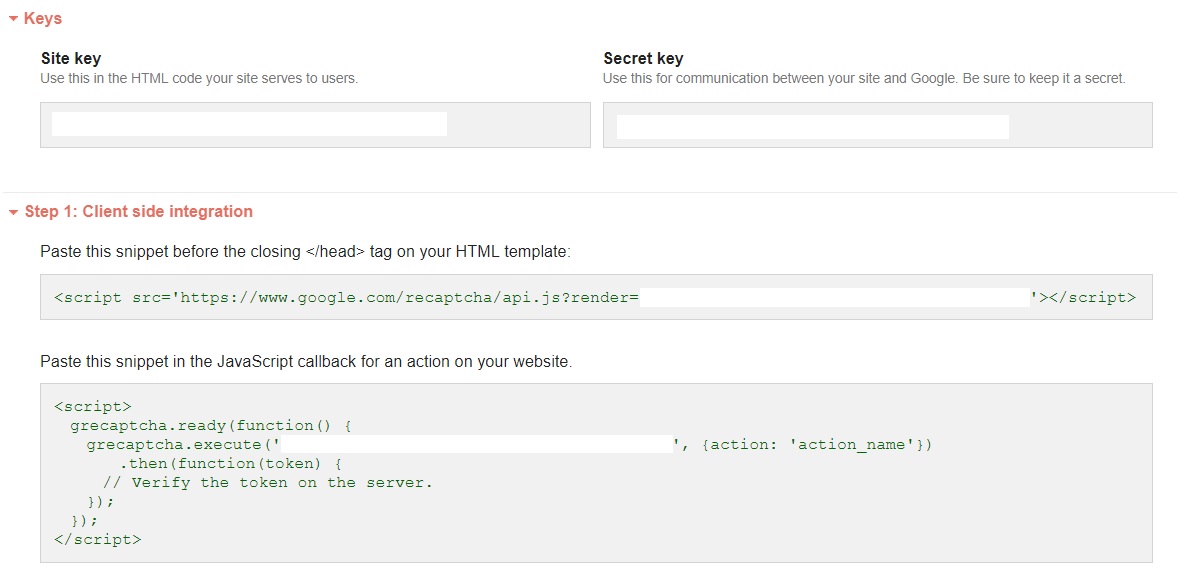
Sau khi đăng ký xong chúng ta sẽ có thôn tin về Site key và Secrect key, 2 chuỗi này chúng ta dùng để verfy xem Client có vượt qua captcha được không. Đầu tiên tại Step 1. Các bạn copy đoạn link script trên kia vào trong thẻ head và đoạn script callback bên trong nội dung trang web. Chú ý trong đoạn script trên kia sau đoạn .then(function(token)) … thì biến token sẽ chứa giá trị của token để kiểm tra.
<script>
grecaptcha.ready(function () {
grecaptcha.execute('6LdKhn8UAAAAANYOcS7lYvllzzbCNe8zeUuhh_9g', { action: 'login' })
.then(function (token) {
//sau khi có mã token gắn vào thẻ input để post lên cùng form
$("#token").val(token);
});
});
</script>

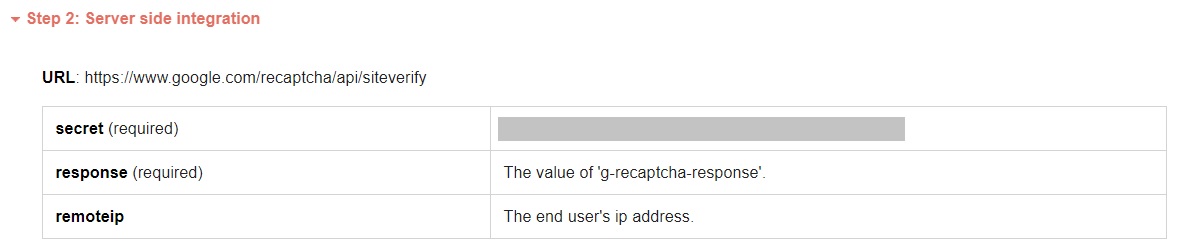
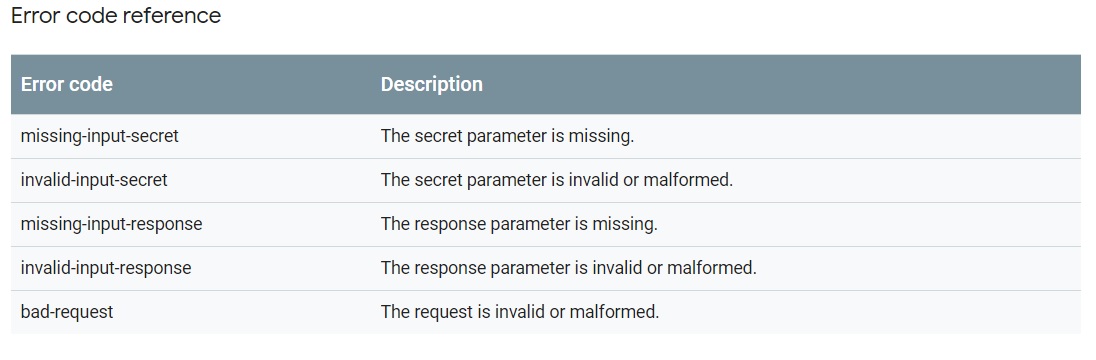
Việc còn lại của chúng ta là khi Client post lên server chúng ta sẽ lấy thông tin response qua giá trị token và serect code sau đó request lên URL: https://www.google.com/recaptcha/api/siteverify để nhận giá trị về. Kết quả trả về kiểu json có cấu trúc:
{
"success": true|false,
"challenge_ts": timestamp, // timestamp of the challenge load (ISO format yyyy-MM-dd'T'HH:mm:ssZZ)
"hostname": string, // the hostname of the site where the reCAPTCHA was solved
"error-codes": [...] // optional
}
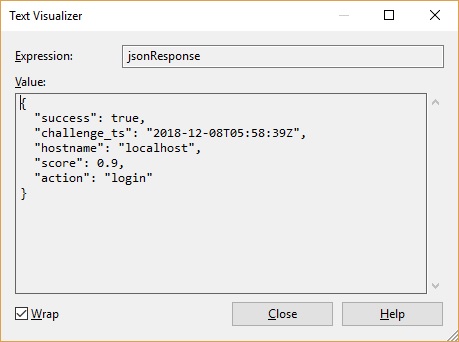
Sau khi post lên url để veryfi ta sẽ nhận được đoạn json để quyết định xem client này có vượt qua được captcha không. Như trường hợp này điểm số là 0.9 như vậy là rất tốt.

Hiện tại với reCaptcha v3 này mình mới test đến thế và cũng chưa ứng dụng nhiều, mình vẫn chọn v2 cho ứng dụng của mình vì đối tượng sử dụng ít nên cũng không phiền toái lắm. Nếu các bạn cần trao đổi thêm về nó thì để lại comment ở dưới đây nhé.
Liên hệ: Mr. Hải - Zalo/Phone: 0902.035.028 - hainh2k3@gmail.com

-
Với nhiều năm kinh nghiệm và làm việc trực tiếp xây dựng các hệ thống website, phần mềm quản lý, kế toán, kho, bán hàng, ERP, điều hành, giám sát và quản lý sản xuất như MES, Andon, mobile … Mình hoàn toàn tự tin có thể tư vấn cũng như hỗ trợ các bạn các giải pháp, vấn đề bạn quan tâm.
Mình cũng có mong muốn hợp tác, trao đổi, cùng làm với các bạn có ý tưởng phát triển dự án thú vị, hãy liên hệ với mình ngay nhé.
